Ohjeet
Login
Kirjaudut sisään WordPress ylläpitonäkymään tästä.
Tunnuksesi on sähköpostiosoitteesi ja saat tilattua uuden salasananluomislinkin sähköpostiisi kirjautumissivun linkistä.
Ohjevideo
Tässä videossa FinCapin saitin sisällönhallinnan perusteet.
Lisää ChatGPT kysymyksen eteen ”wp divi” niin ohjeet kohdistuvat paremmin. Ohjevideoita ja tarkempaa apua valmistajalta https://www.elegantthemes.com/documentation/divi/
Kuvien lisääminen
Kun lisäätte kuvia niin korvatkaa kuva samankokoisella eli leveyden suhde korkeuteen pysyy samana. Itse tiedostokoon saa pieneksi Squoosh nettipalvelulla, esim webp tai MozJpeg hyviä puristamaaan tiedostokoko noin 100Kt tietämille.
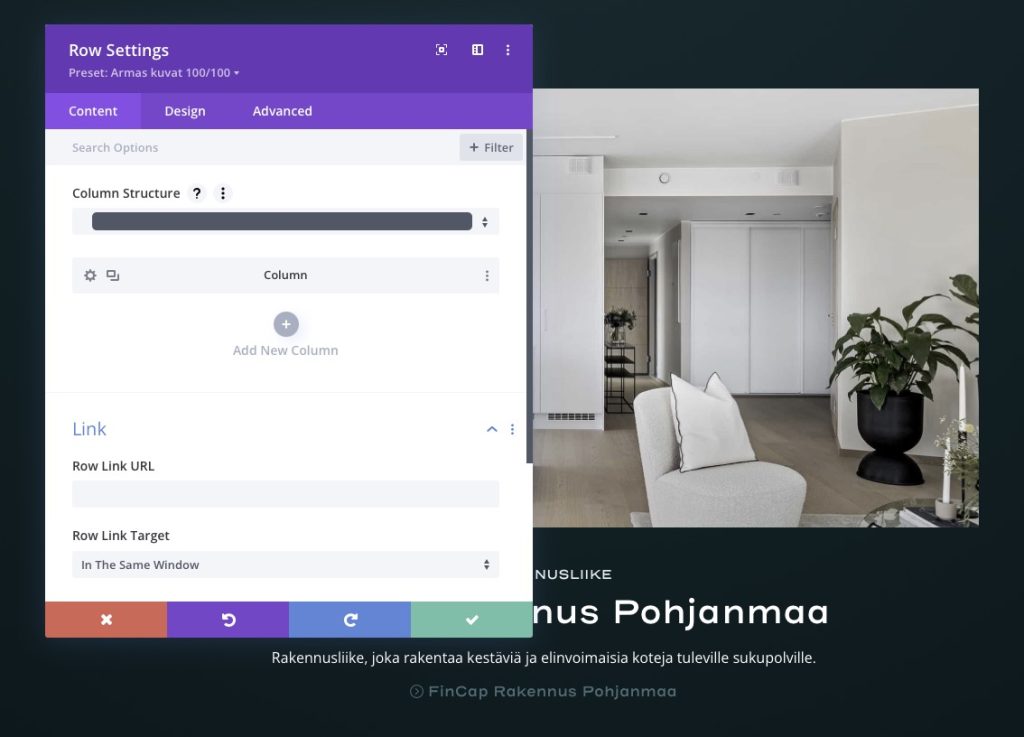
Jos kuvamoduulia ei löydy niin kuva on toteutettu solun taustakuvana. Tällöin menette kyseisen rivin asetukset ja tärkeä valita Column/sarake johon kuva asetetaan taustakuvaksi, katso alla olevaa kuvaa ja huomaa rattaan kuva jota pitää painaa.

Footer, sivun alatunniste, sloganit
Sivun alatunnisteessa on Slogan jonka sivupohja hakee dynaamisesti sivun Ote/Excerpt -kentästä. Tämä kaikilla muilla sivuilla paitsi Referenssit -sivuilla.
Kun haluatte muuttaa näitä niin menette joko perinteisesti Muokkaa sivua ja oikean sivupalstan Ote/Excerpt, muokkaa ja tallenna. Tietty Divi visual builderin alatyökaluvalikon työrattaan kuvakkeesta aukeaa sivun asetukset eli tämän voi tehdä sielläkin.
Projektisivuilla on yksi sama lause ja se vaihdetan itse sivupohjasta ja siihen tarvitsette joko minun apuani tai ylläpitäjän käyttöoikeuksia joka järjestyy esim koulutuksen kautta.
• Lisäsivut, varasto
Status
20.5 klo 17:00 – Referenssikaruselli toimii niin että Desktop kolme kuvaa rinnakkain leveyksillä 2-3-2, kun tabletilla niin kaksi 3-2 ja mobiililla yksi täyslevyinen kuva. Karusellin vaihtuvat slaidit ovat Karuselli4 sivulla, sarakkeiden taustakuvina. Taustakuvia voi vähän skaalata ja siirtää mutta ilman ohjevideota ehkä vähän hankalaa. Sarakkeisiin voi tuoda taustakuvan päälle tekstiä, ikoneita tai minkä tahansa moduulin. Mahdollisuuksia on paljon mutta tuossa pitää olla tarkkana että lopputulos näyttää hyvältä eri päätelaitteilla. Autan tässä kun päätämme miten karusellia käytetään.
Nyt referenssikarusellissa on rinnakkain kuvia yhdestä referenssistä ja tosiaan eri päätelaitteilla näet kerralla eri määrän kuvia.
Kuvakaruselli toimii vastaavasti kuin refekaruselli mutta tällä hetkellä kuviin ei ole asetettu linkkiä minnekään vaan niitä selataan.